- 이슈 만드는 것부터 보려면 아래의 이슈 만들어보기로!!
프로젝트 이슈 관리
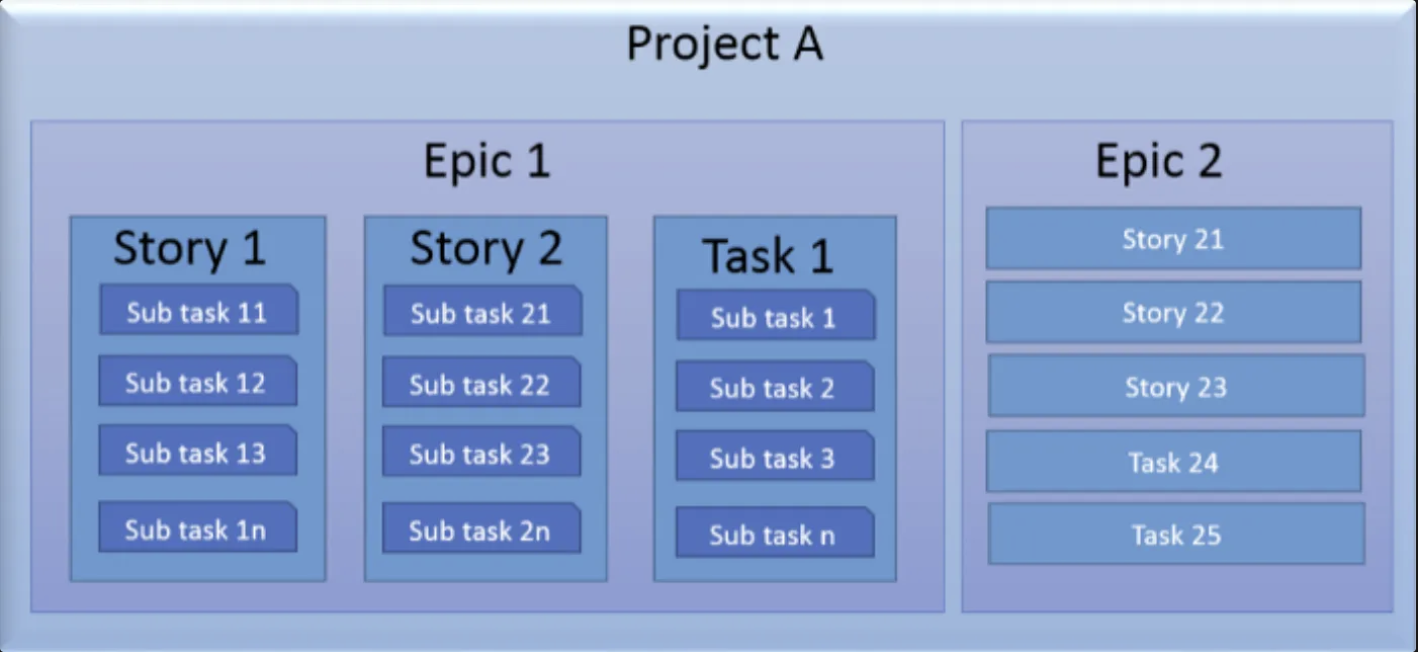
이슈 유형
EPIC
- 큰 단위의 업무 (여러 Task를 묶은 단위)
- 프로젝트의 주요 목표를 달성하기 위한 큰 이정표같은 느낌
- 예시: “사용자 계정 관리 시스템 구현”, “온라인 쇼핑몰 결제 시스템 구축”
STORY
- 고객에게 가치를 제공하는 기능이나 요구 사항
- 고객 관점에서 이해할 수 있는 기능 단위
- Epic을 구성하는 작은 단위
- 예시: “사용자가 이메일로 계정 생성”, “결제 과정에서 할인 코드 적용”
TASK
- 주로 개발자나 디자이너가 직접 처리할 수 있는 업무
- Story나 Epic의 하위 업무 (여러 Sub Task를 묶은 단위)
- 일반적으로 한 명의 팀원이 수행할 수 있는 크기로 설정
- 예시: “사용자 로그인 API 개발”, “데이터베이스 사용자 테이블 설계”
SUBTASK
- 한 사람이 빠르게 처리할 수 있는 작은 규모의 업무
- Task의 하위 업무로 모든 SubTask가 끝나야 해당 Task 완료
- 예시: “로그인 API 연동”, “로그인 실패 시 에러 메시지 처리”
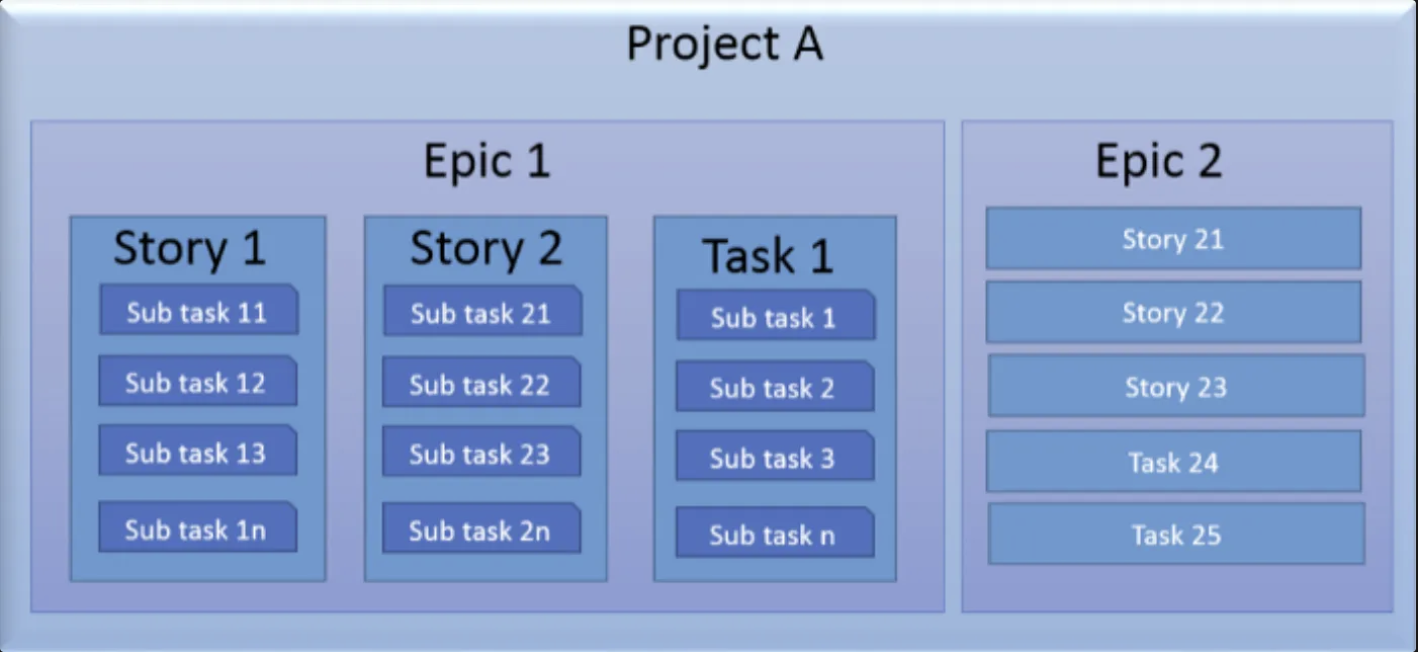
이슈 구조

https://medium.com/dtevangelist/devops-jira%EB%A5%BC-%ED%99%9C%EC%9A%A9%ED%95%9C-%ED%98%91%EC%97%85-1%EB%B6%80-63c71489f21d
이슈 상태(Status) 관리
- To Do: 작업이 아직 시작되지 않은 상태
- In Progress: 작업이 진행 중인 상태, 다음 밋업까지 해야하는 일로 밋업 때마다 설정
- Done: 작업이 완료된 상태
- Blocked: 진행이 막힌 상태, 다른 작업이나 조건에 의존
매 주 월, 수, 금에 진행하는 밋업에서 다음 밋업까지 해야 할 일들을 In Progress상태로 변경
다음 밋업까지 In Progress인 모든 Task를 완료하고 Done으로 변경해와야 함
이슈 우선순위 설정
- Highest: 가장 긴급하고 중요한 작업
- High: 중요하지만 즉각적인 대응이 필요하지는 않음
- Medium: 표준 우선순위
- Low: 시간이 남을 때 처리 가능한 작업
이슈의 작성 요령
- 제목: 작업 내용을 한눈에 알 수 있도록 간결하고 명확하게 작성
- 설명: 이슈의 목적, 요구 사항, 작업 방법, 예상 결과를 팀원들이 쉽게 이해할 수 있도록 상세히 작성
- 첨부파일: 필요한 경우 디자인, 문서, 코드 스니펫 등을 첨부하여 이해를 돕습니다.
이슈 만들어보기
1. 사용자 로그인 (Epic)
Task 1: 카카오, 네이버, 구글 소셜 로그인 API 연동
- Subtask 1.1: 카카오 소셜 로그인 API 개발
- Subtask 1.2: 네이버 소셜 로그인 API 개발
- Subtask 1.3: 구글 소셜 로그인 API 개발
Task 2: 사용자 인증 토큰 발급 및 관리
- Subtask 2.1: JWT 기반 토큰 발급 로직 구현
- Subtask 2.2: 리프레시 토큰 구현 및 관리
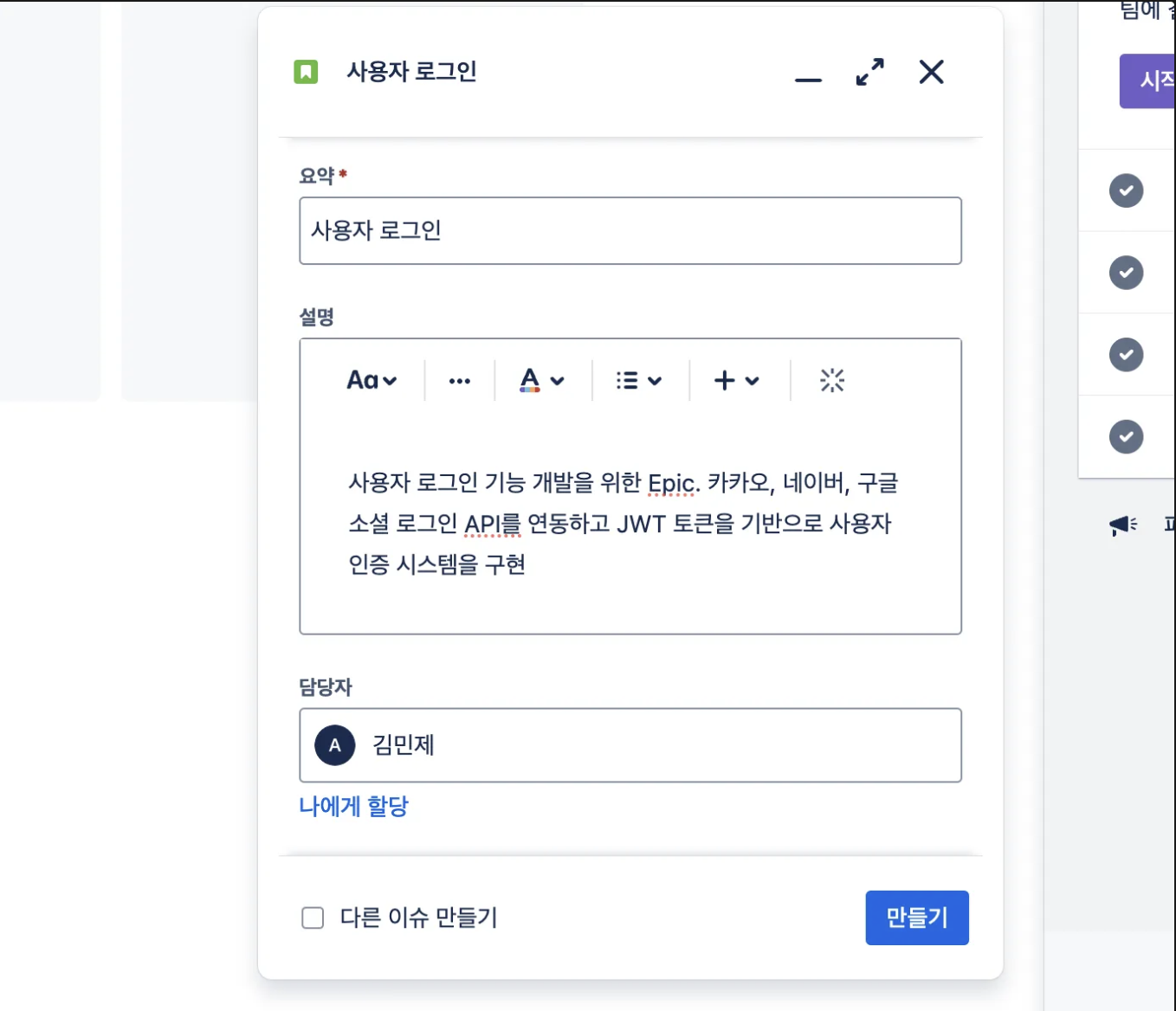
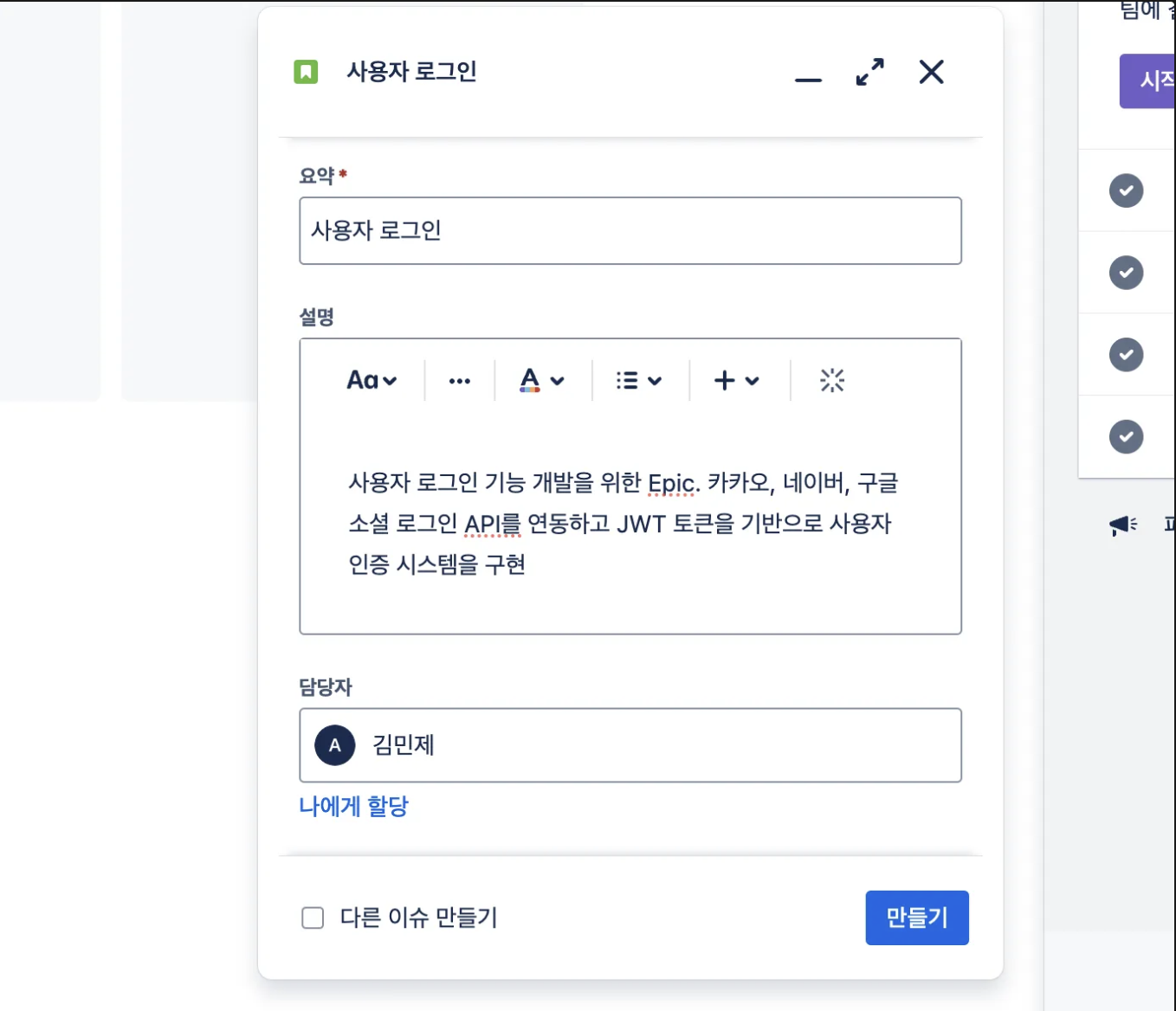
Epic
-
상단바의 “만들기” 버튼 클릭

- 이슈 유형: “에픽” 선택
- 상태
- To Do: 작업이 아직 시작되지 않은 상태
- In Progress: 작업이 진행 중인 상태
- Done: 작업이 완료된 상태

- 요약: “사용자 로그인”
-
설명: “사용자 로그인 기능 개발을 위한 Epic. 카카오, 네이버, 구글 소셜 로그인 API를 연동하고 JWT 토큰을 기반으로 사용자 인증 시스템을 구현”

-
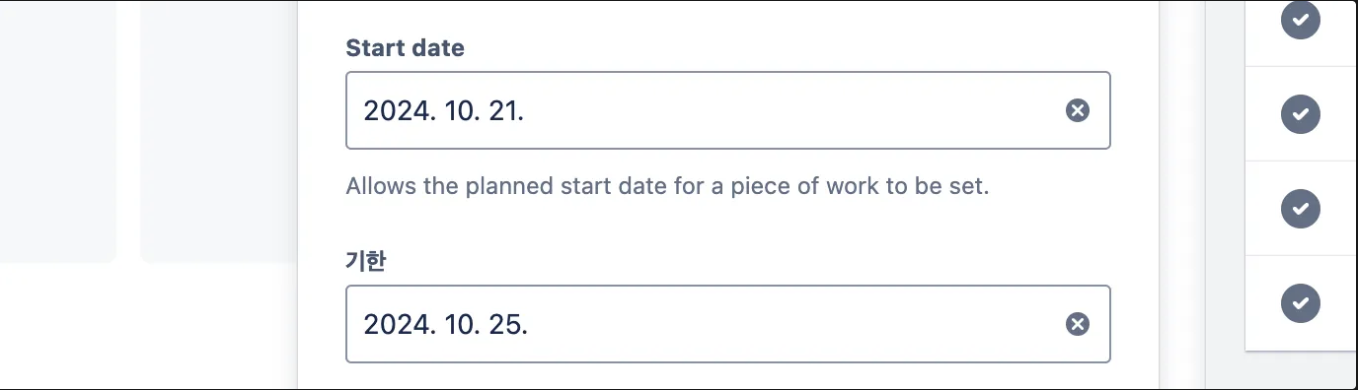
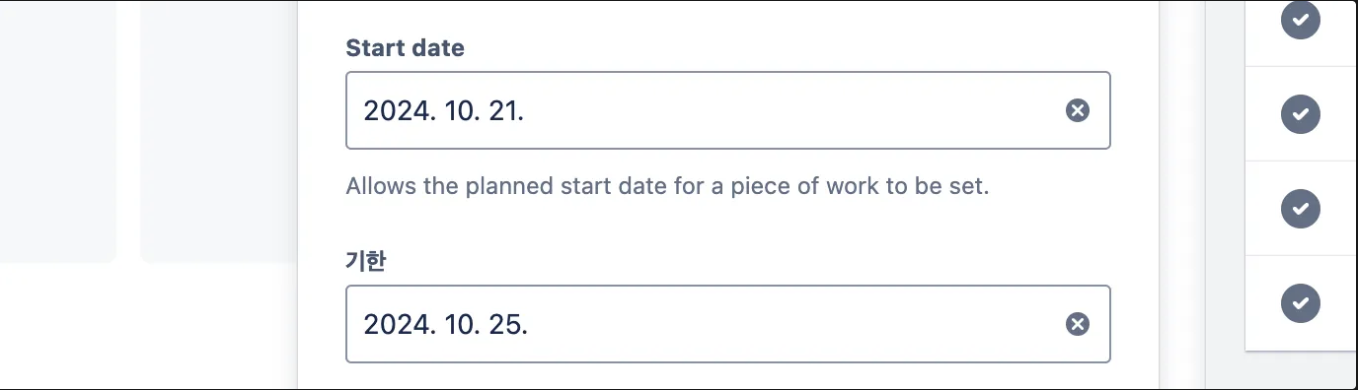
Start Date(시작일): 2024-10-21, Due Date(종료일): 2024-10-25

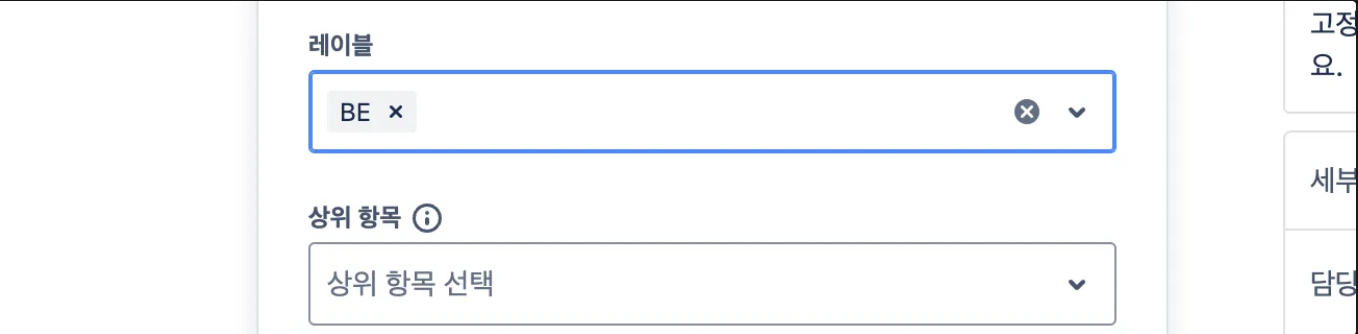
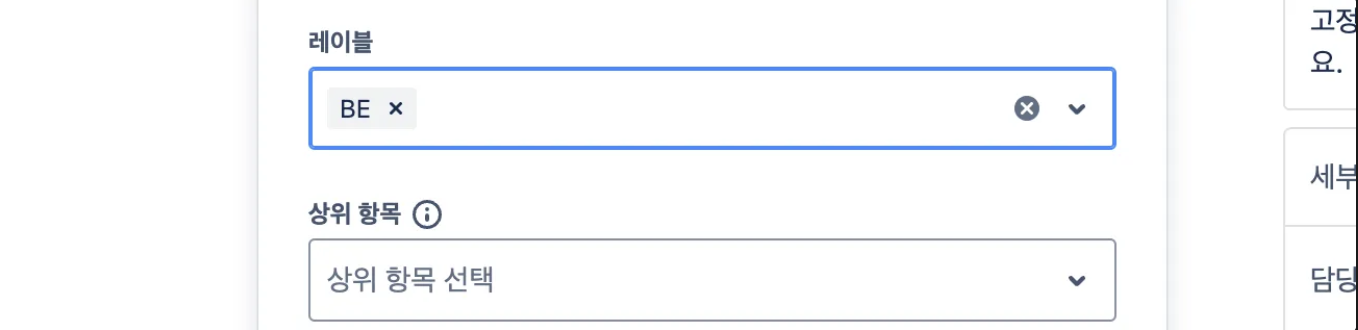
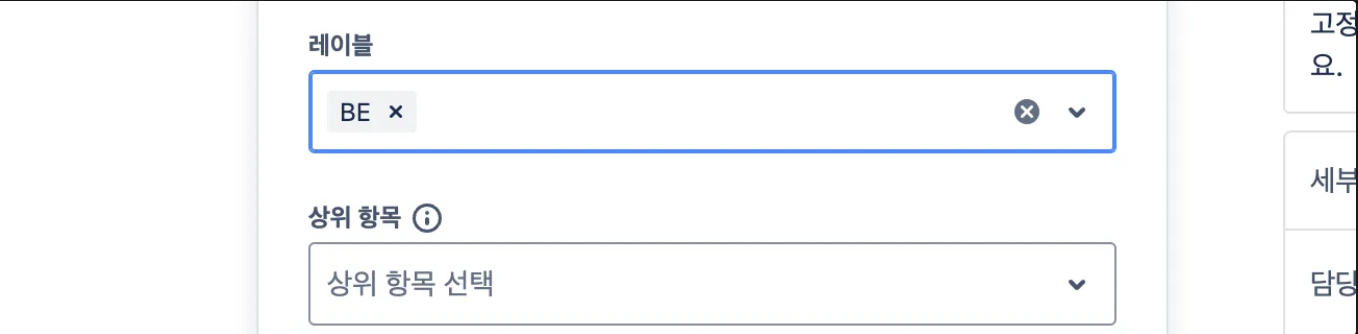
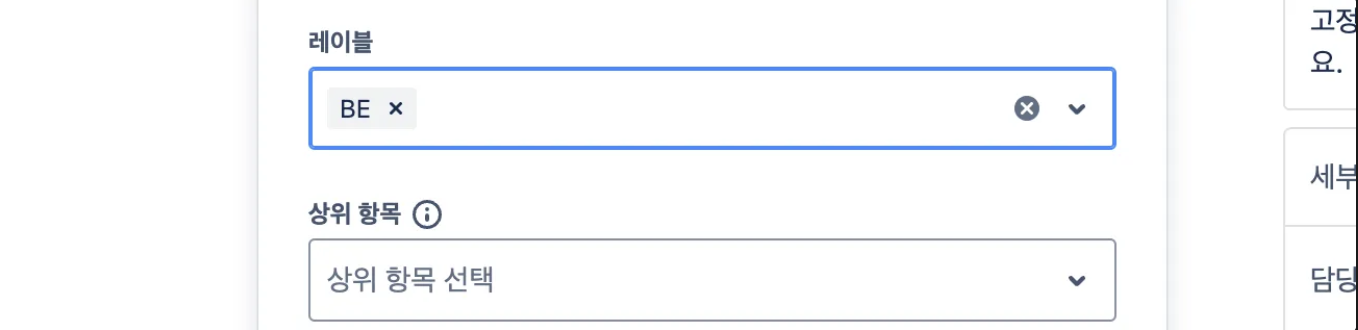
- 레이블 선택
- 프론트엔드: FE
- 백엔드: BE
- 인공지능: AI
- 클라우드: Cloud

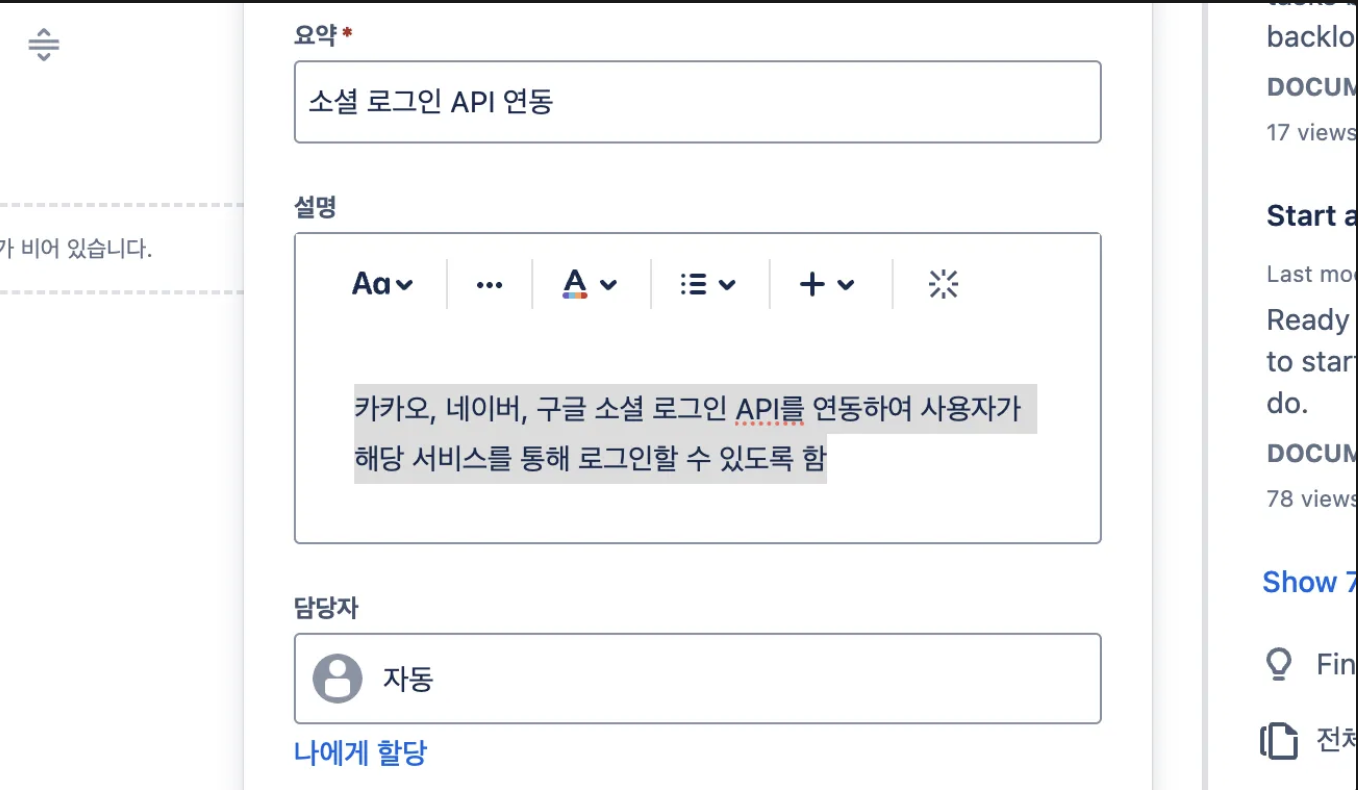
Task
- 상단바의 “만들기” 버튼 클릭
- 이슈 유형: “작업” 선택
- 상태 선택
-
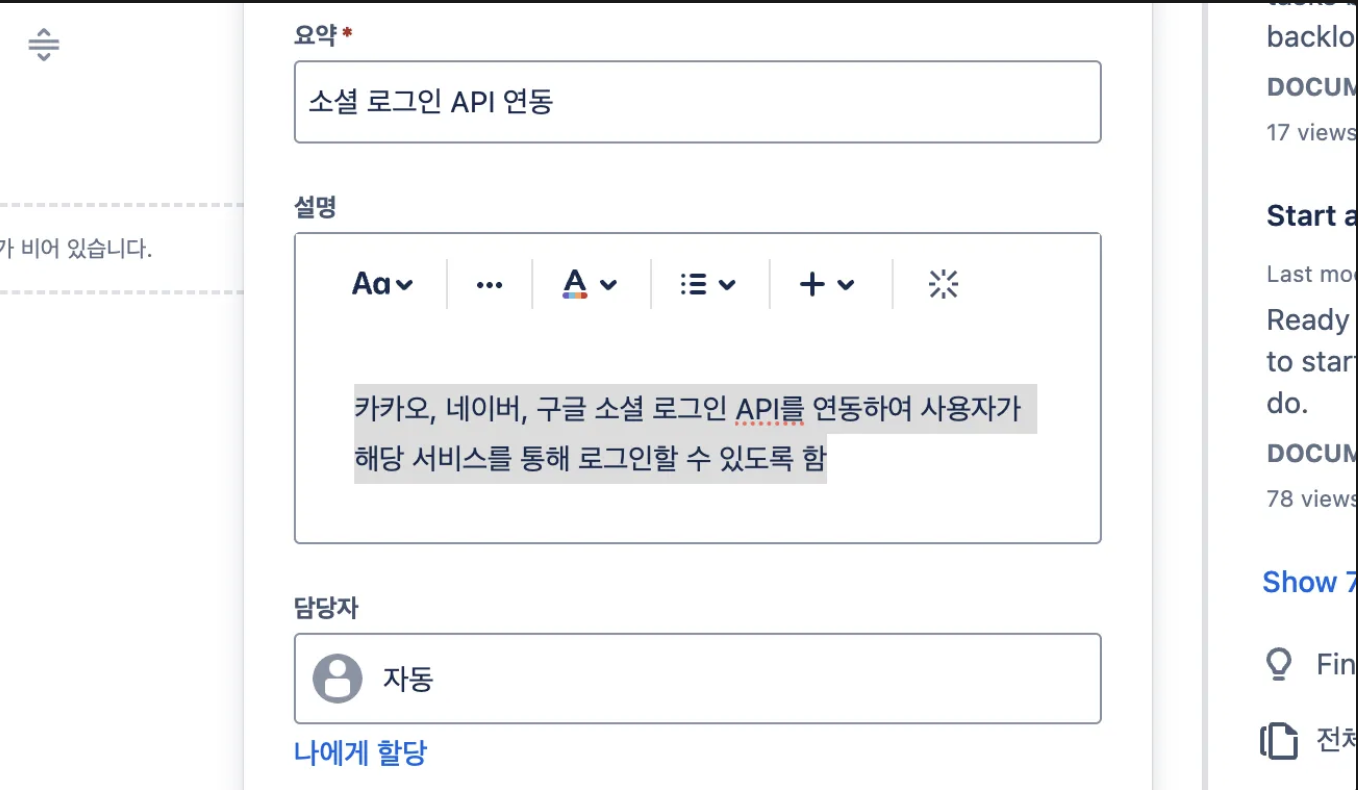
요약: 소셜 로그인 API 연동

- 레이블 선택
- 프론트엔드: FE
- 백엔드: BE
- 인공지능: AI
- 클라우드: Cloud

Subtask
-
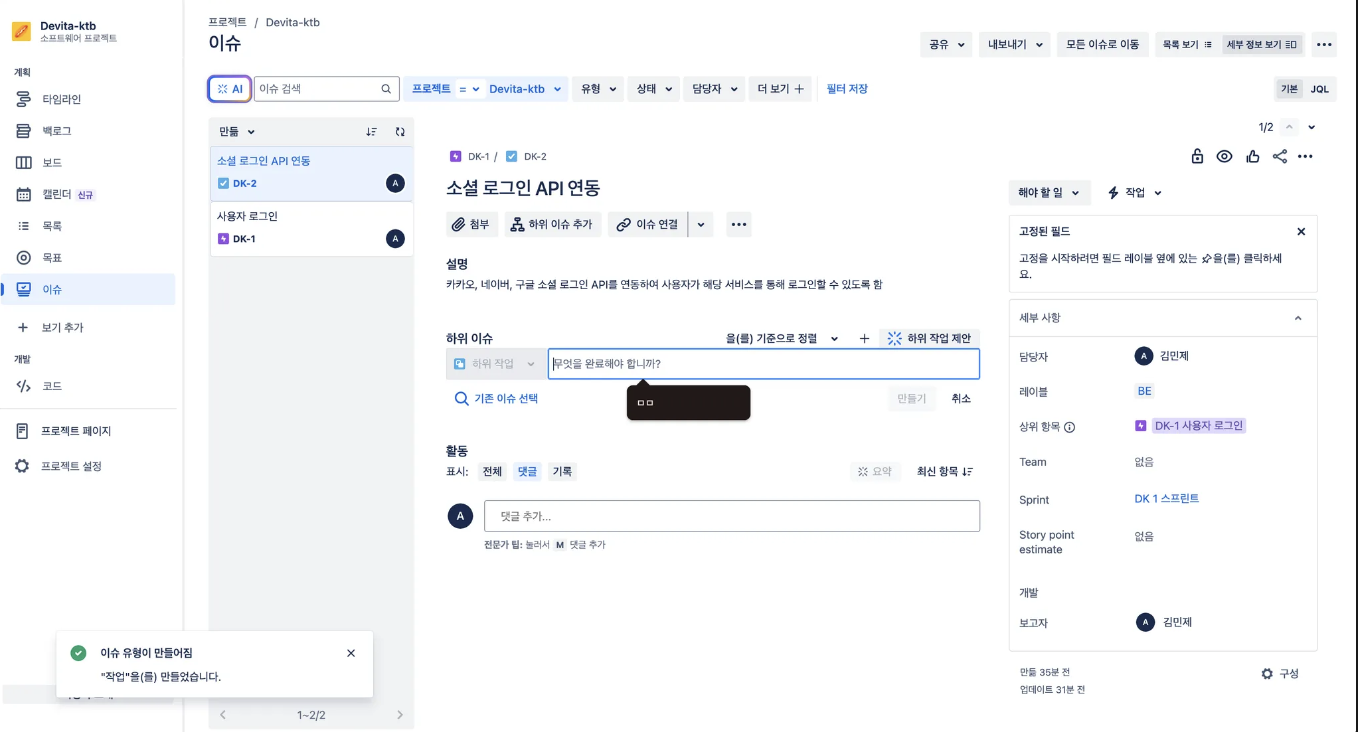
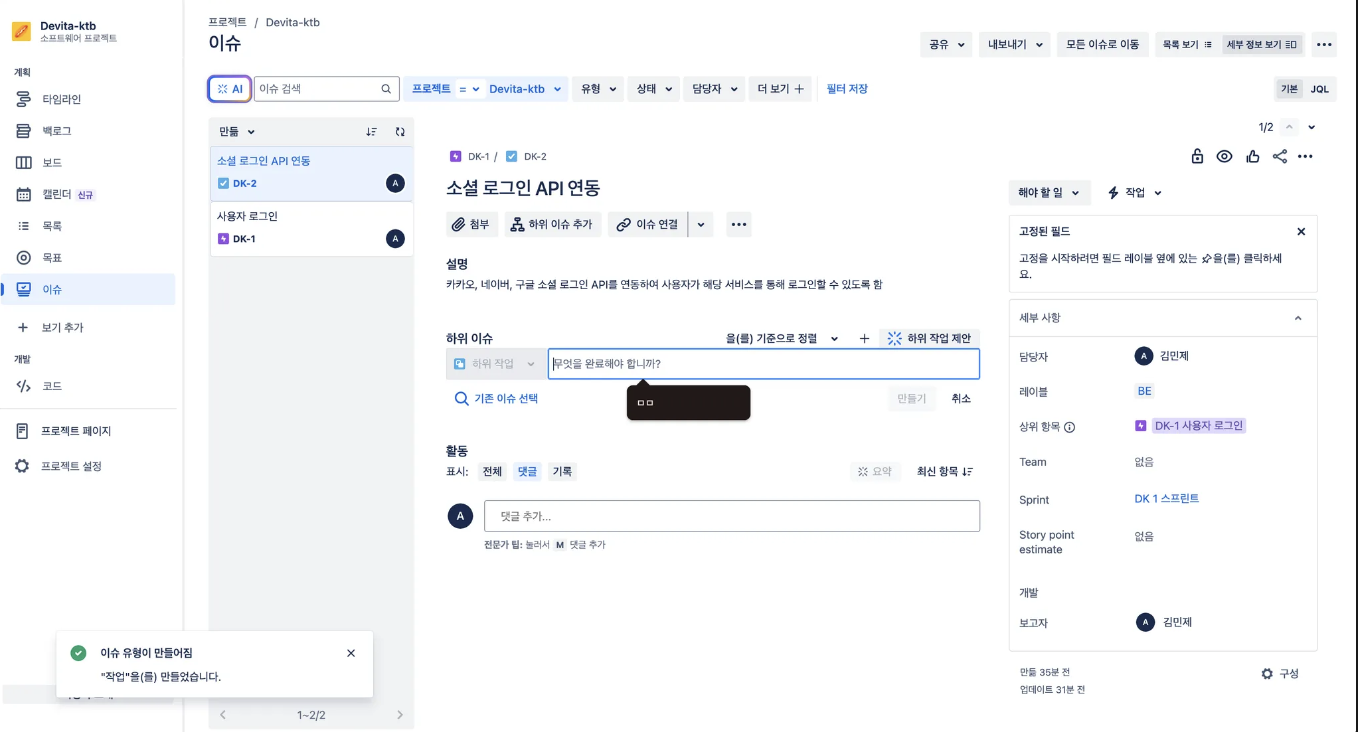
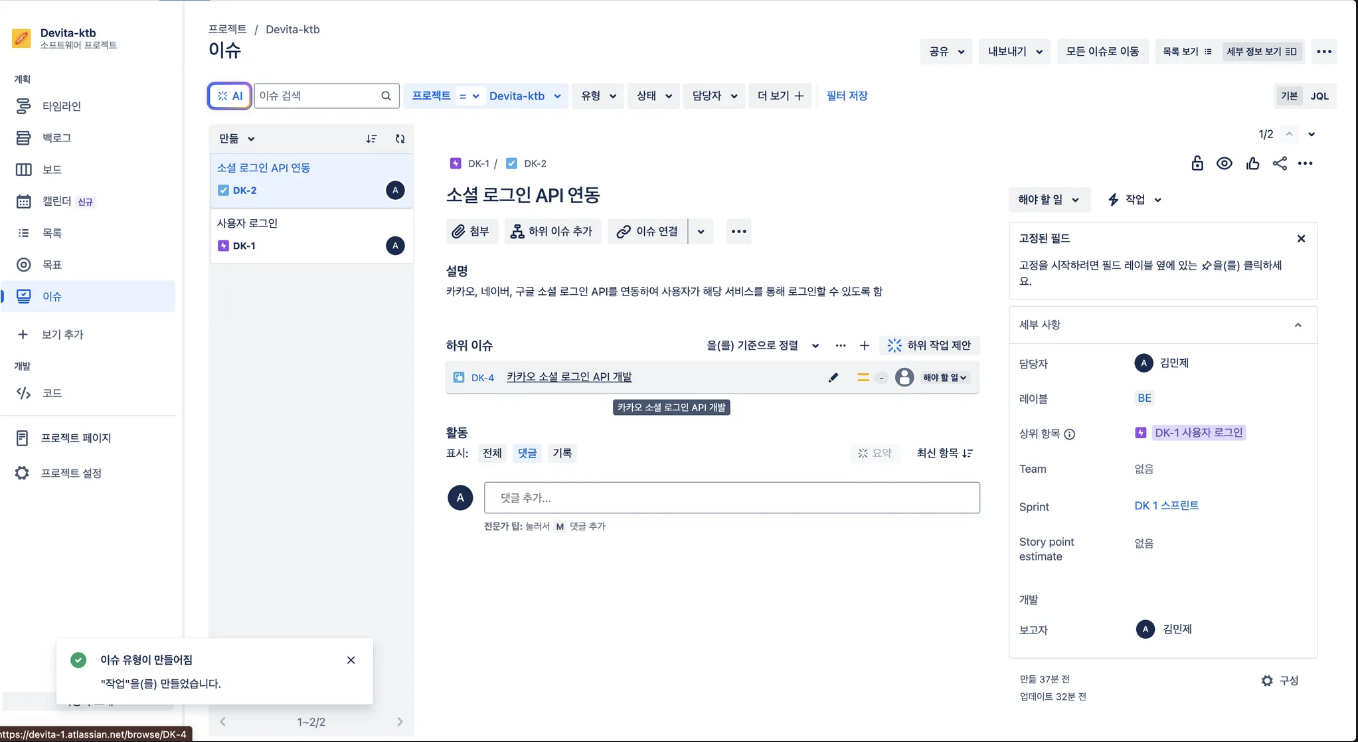
이슈의 상위 작업을 선택 후 “하위 이슈 추가” 선택

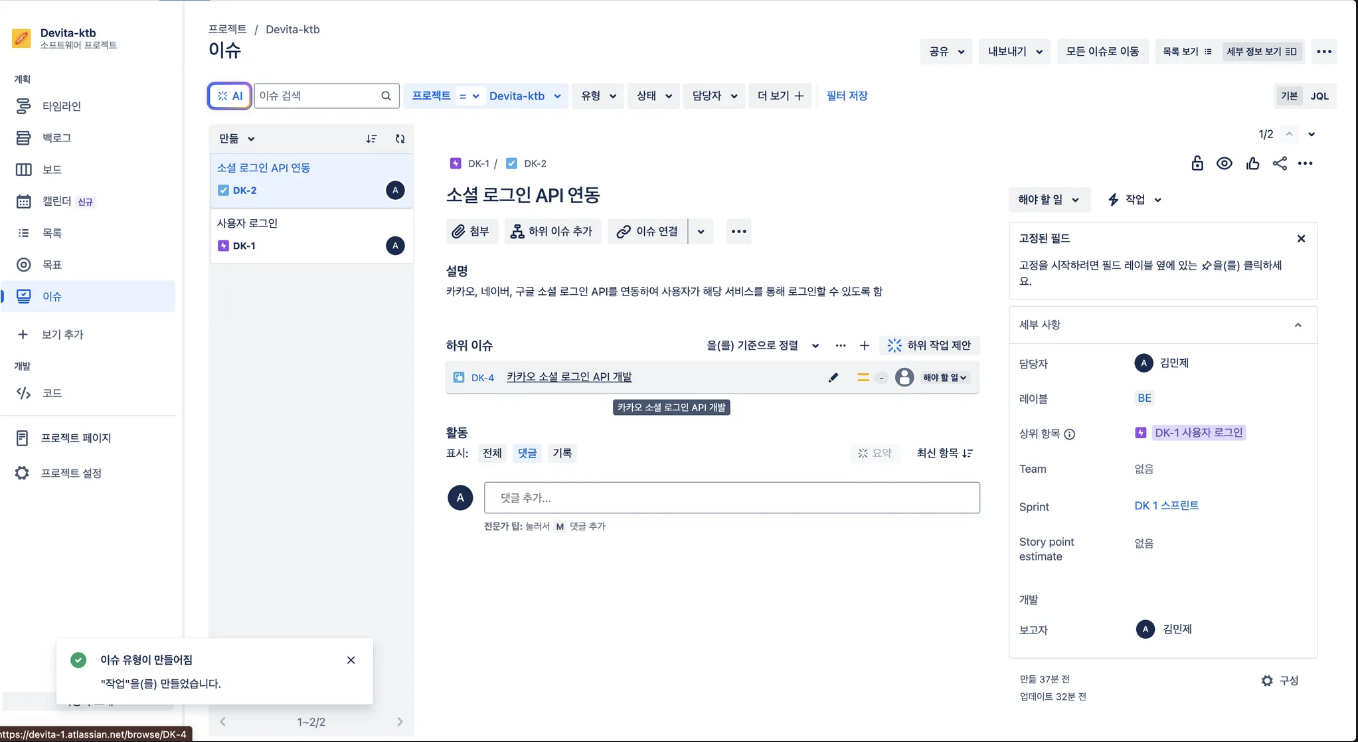
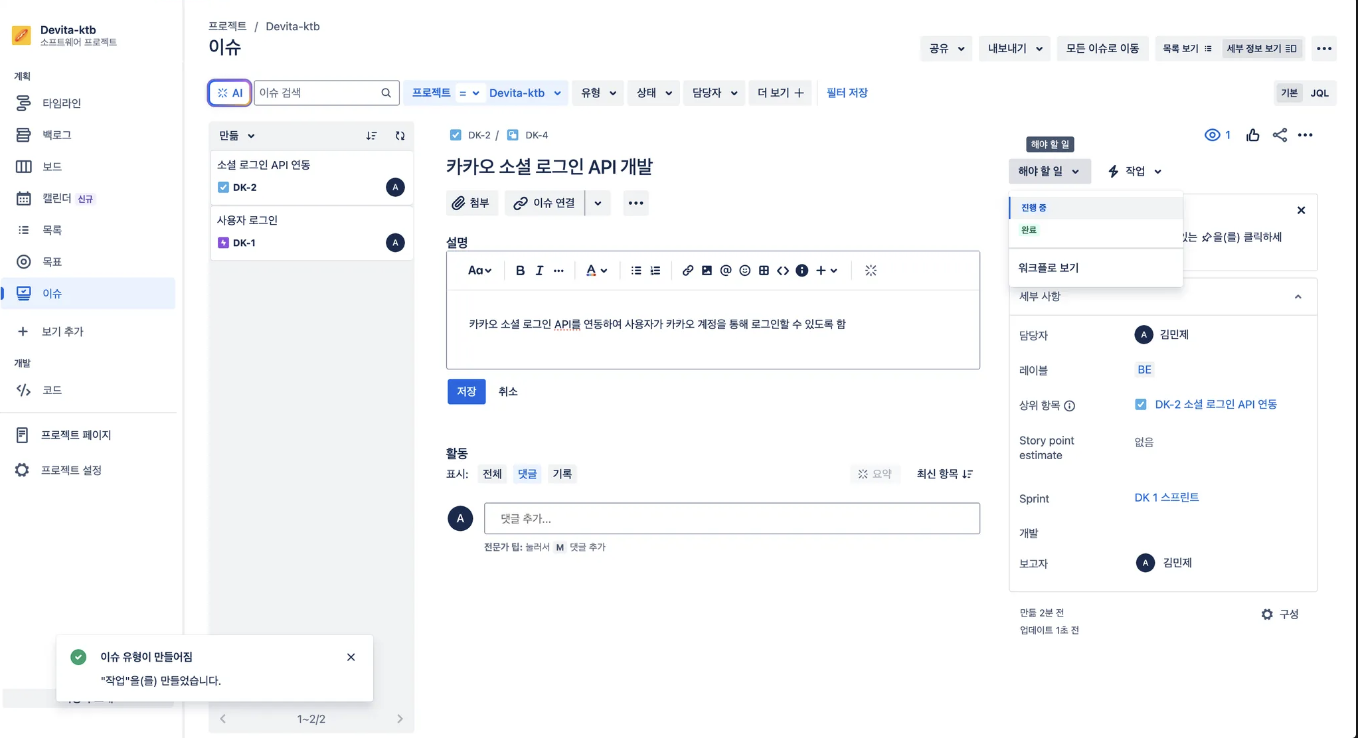
- 제목 입력: 카카오 소셜 로그인 API 개발
-
하위 이슈 선택

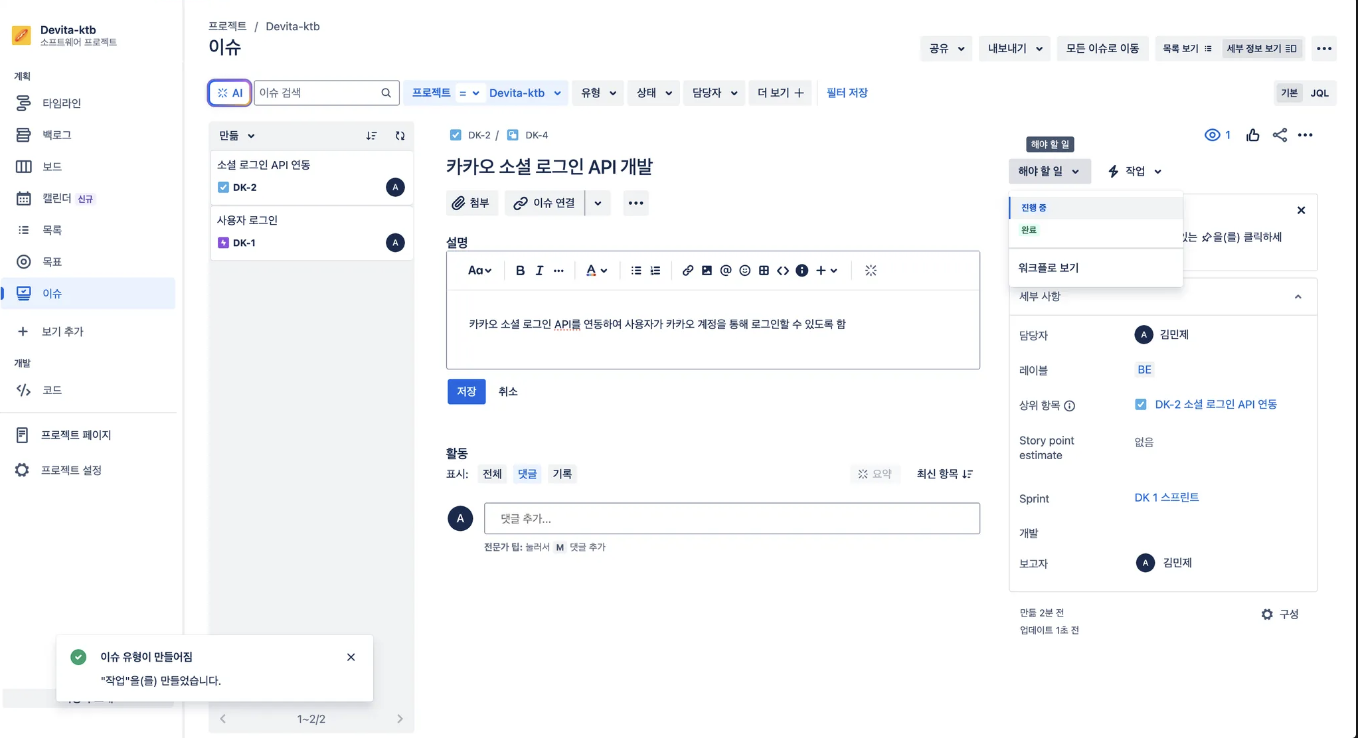
- 설명 입력: “카카오 소셜 로그인 API를 연동하여 사용자가 카카오 계정을 통해 로그인할 수 있도록 함”
- 상태 선택
-
레이블 선택

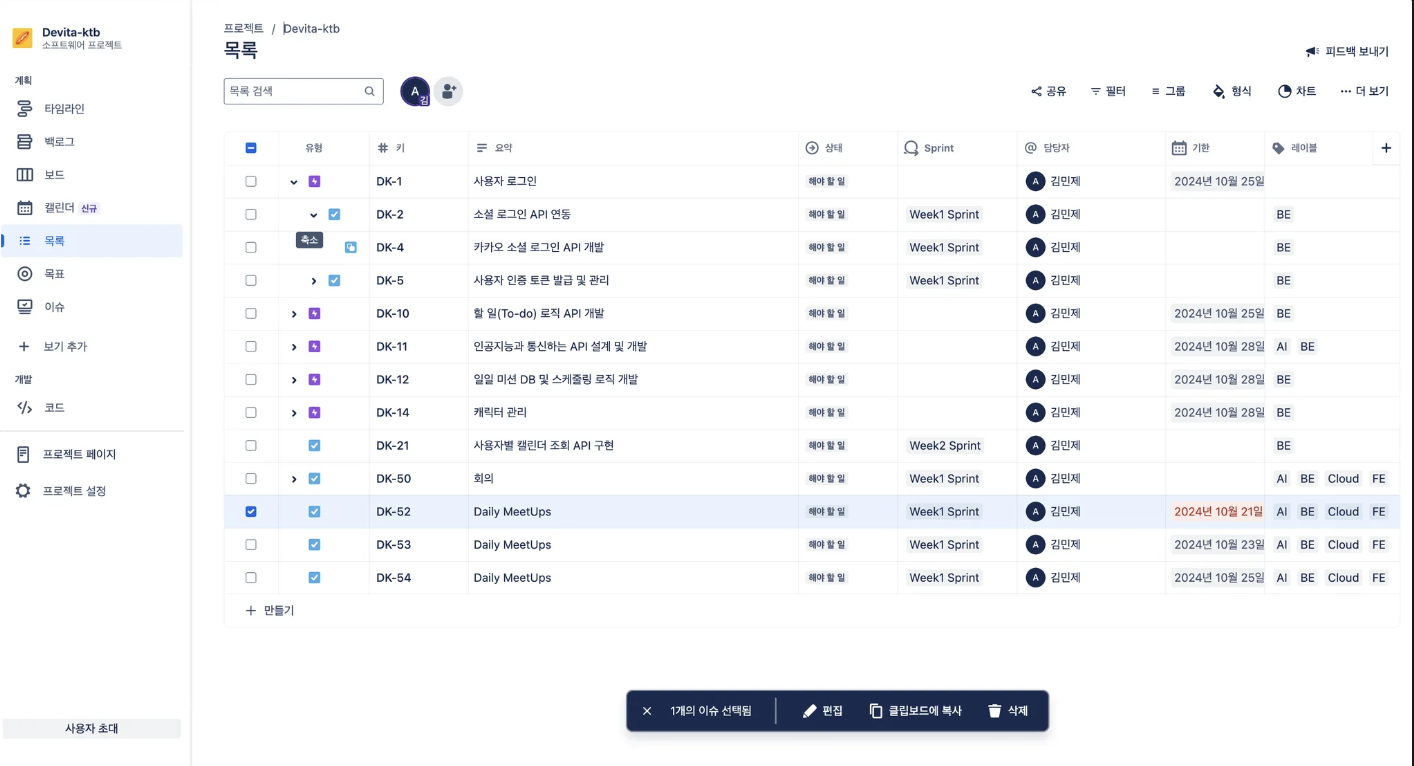
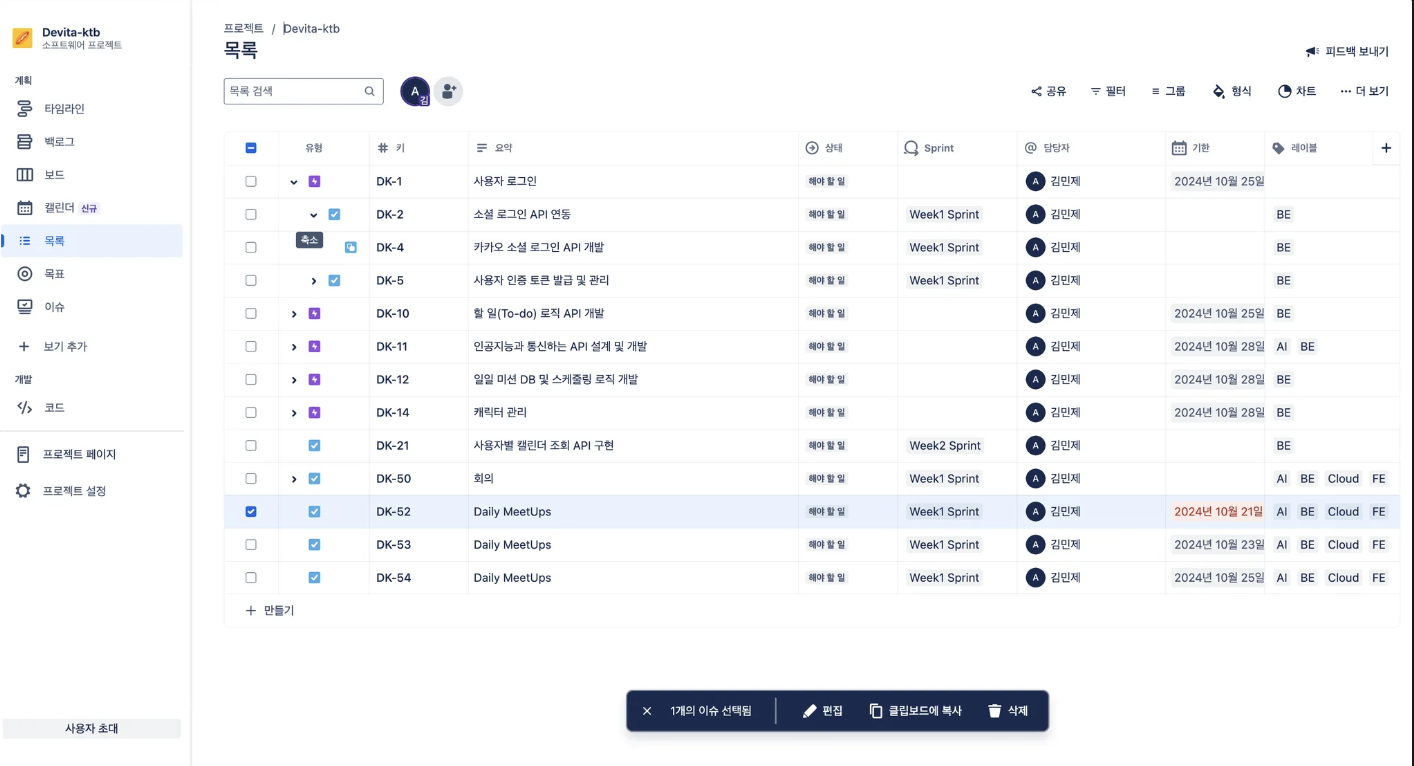
이슈 확인하기
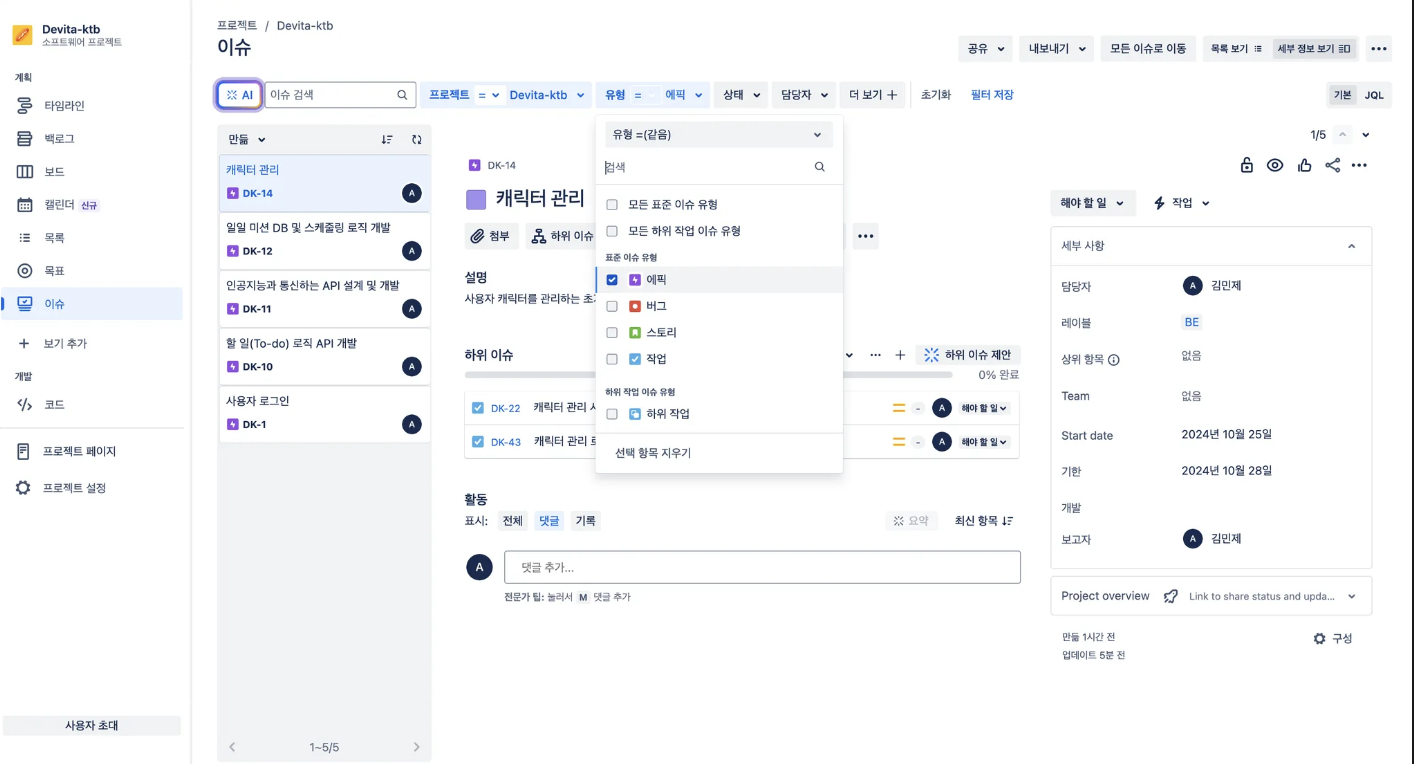
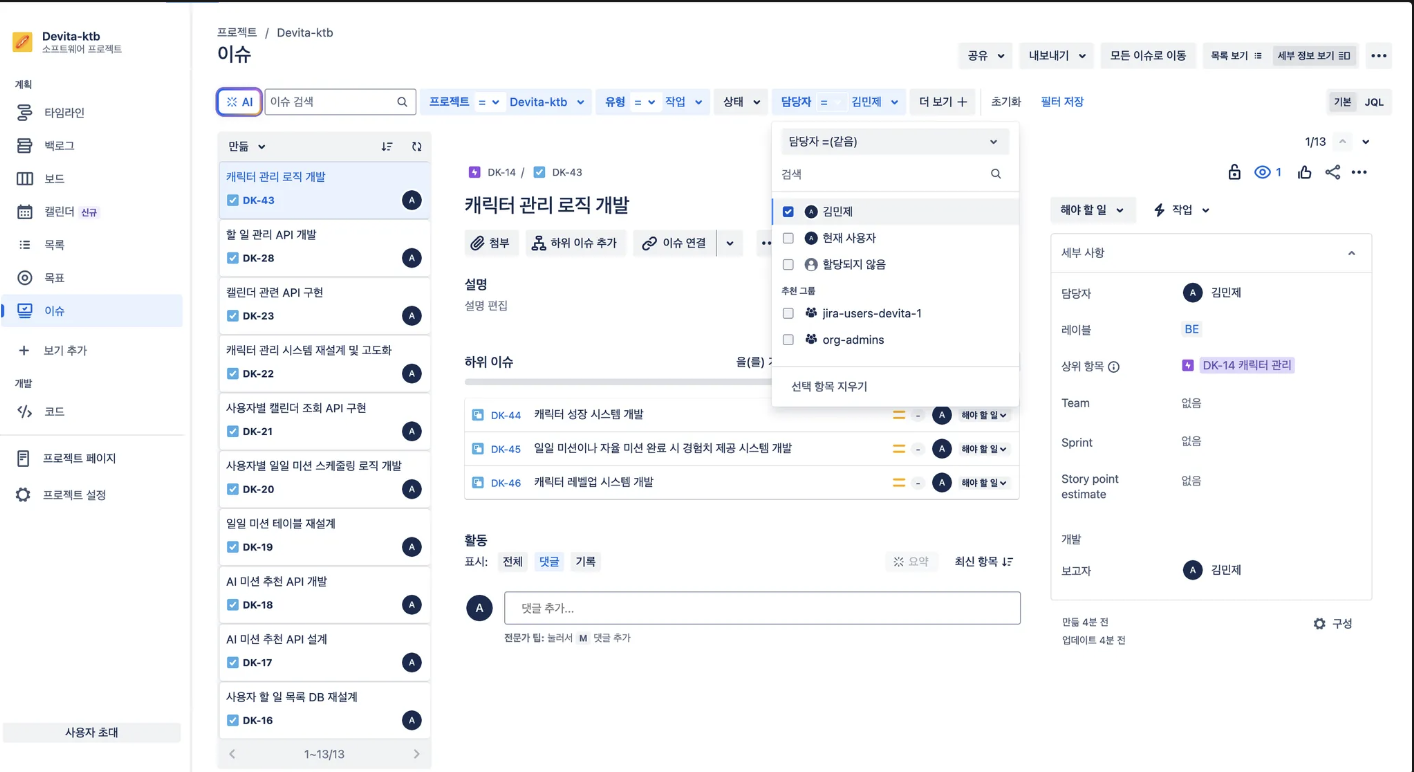
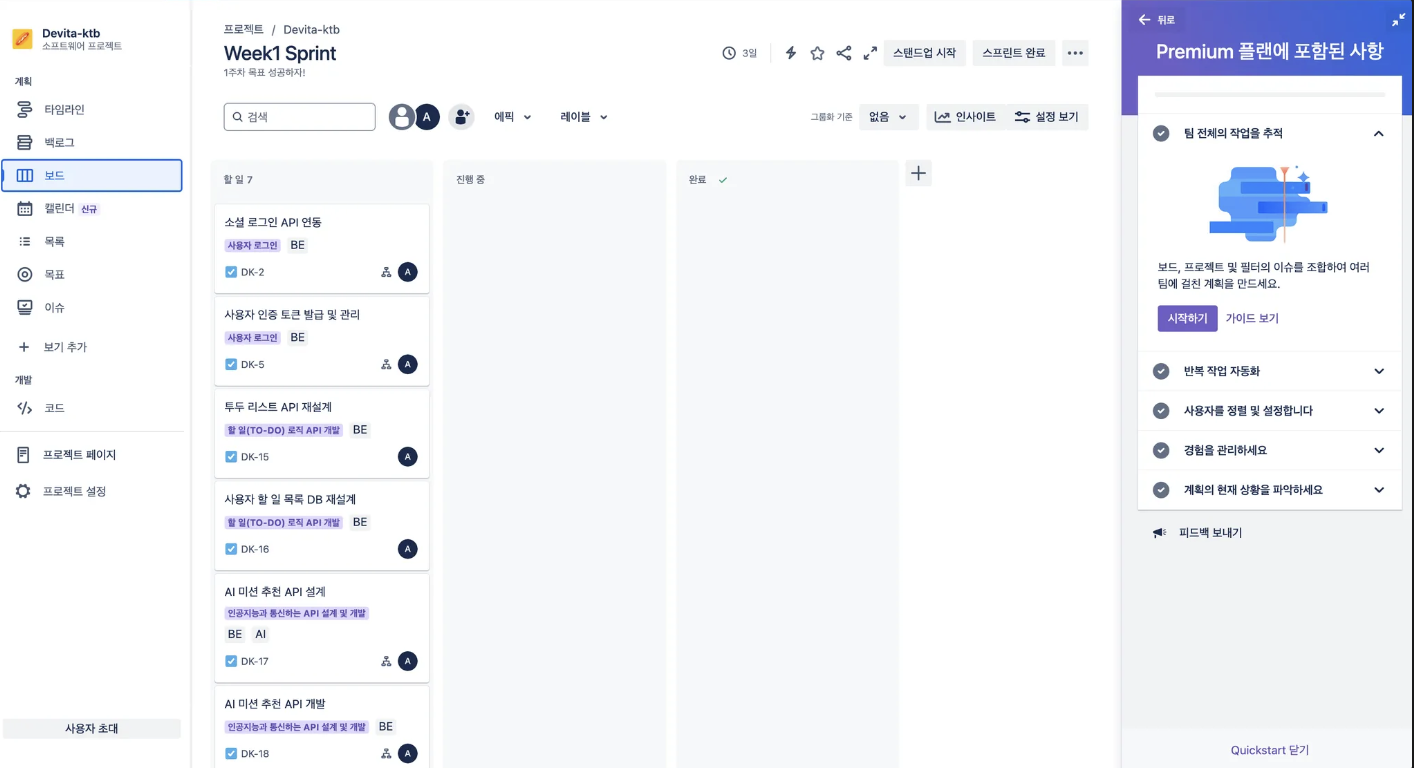
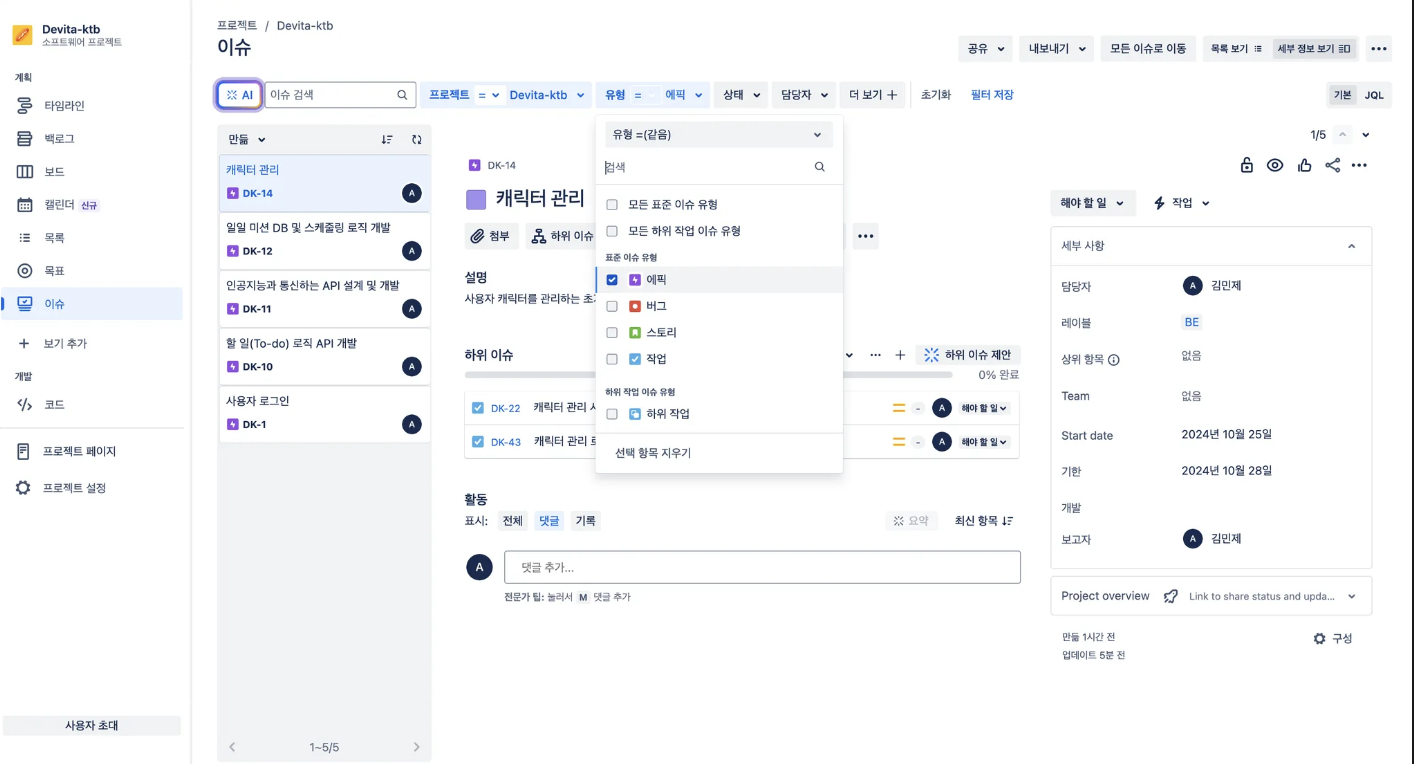
유형 별로 확인

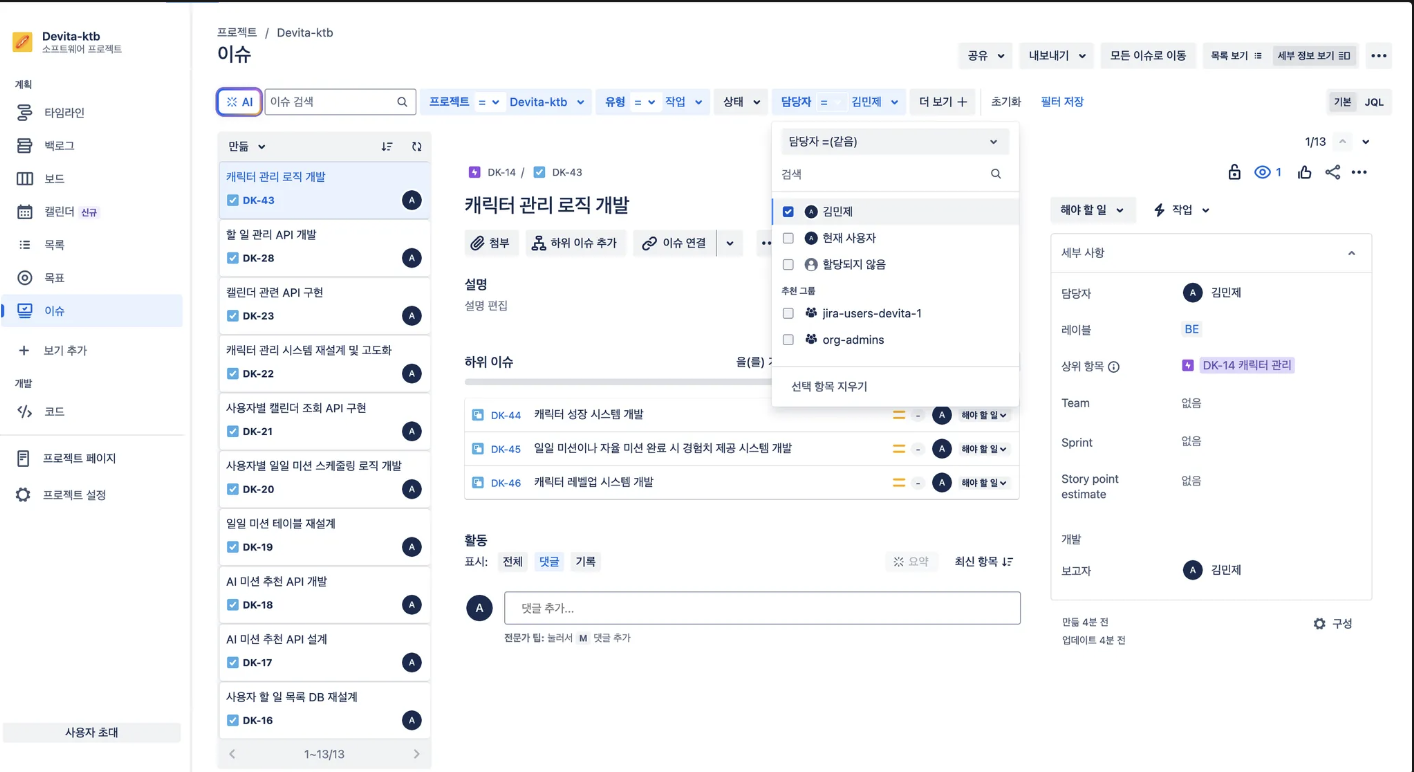
담당자 별로 확인

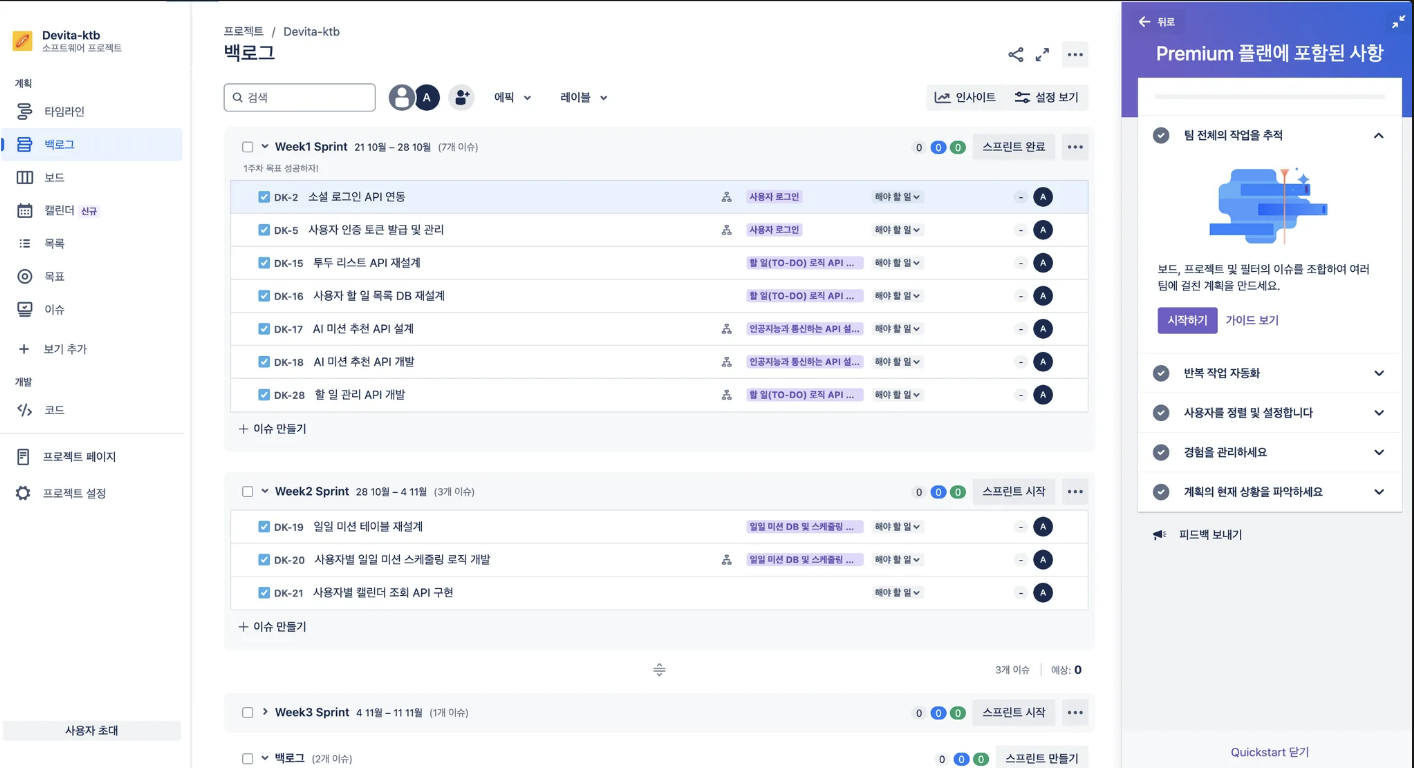
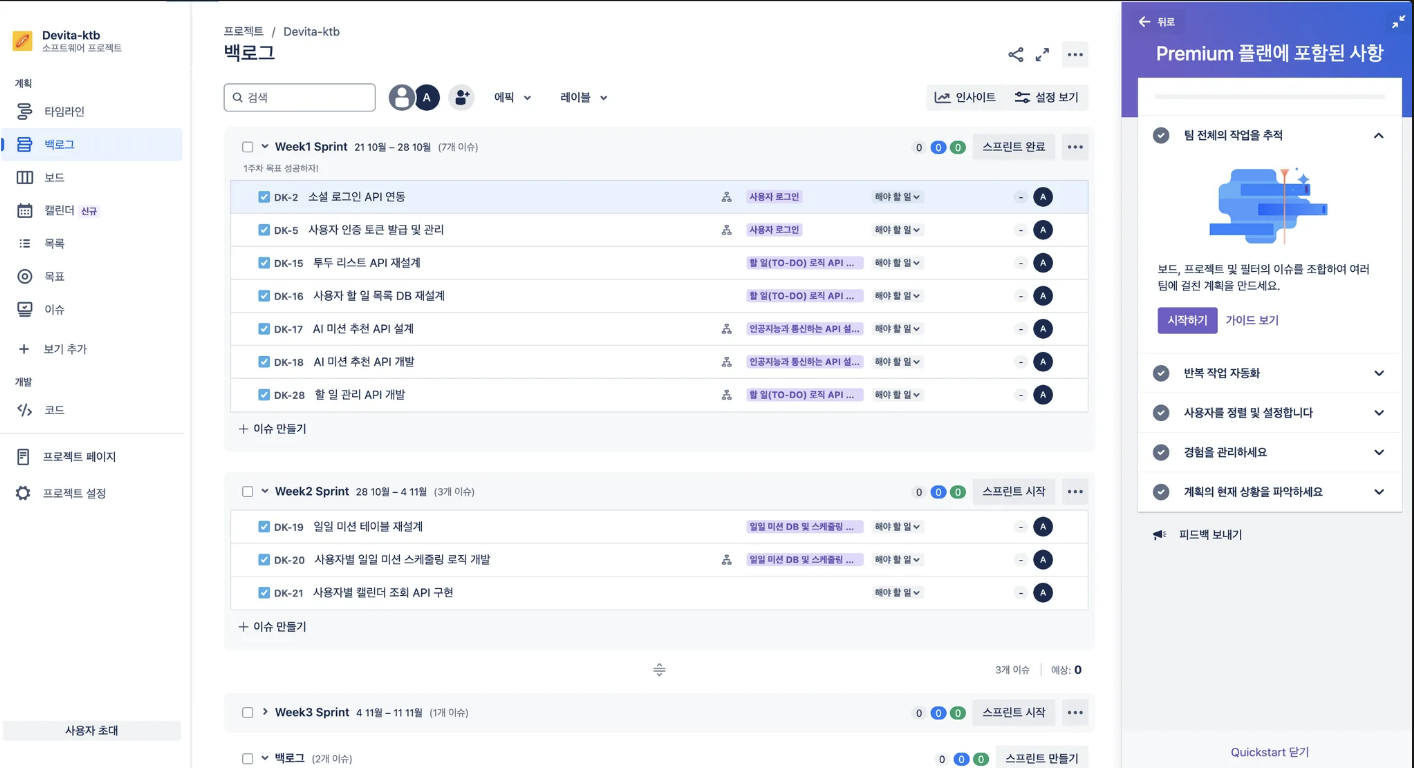
스프린트 확인
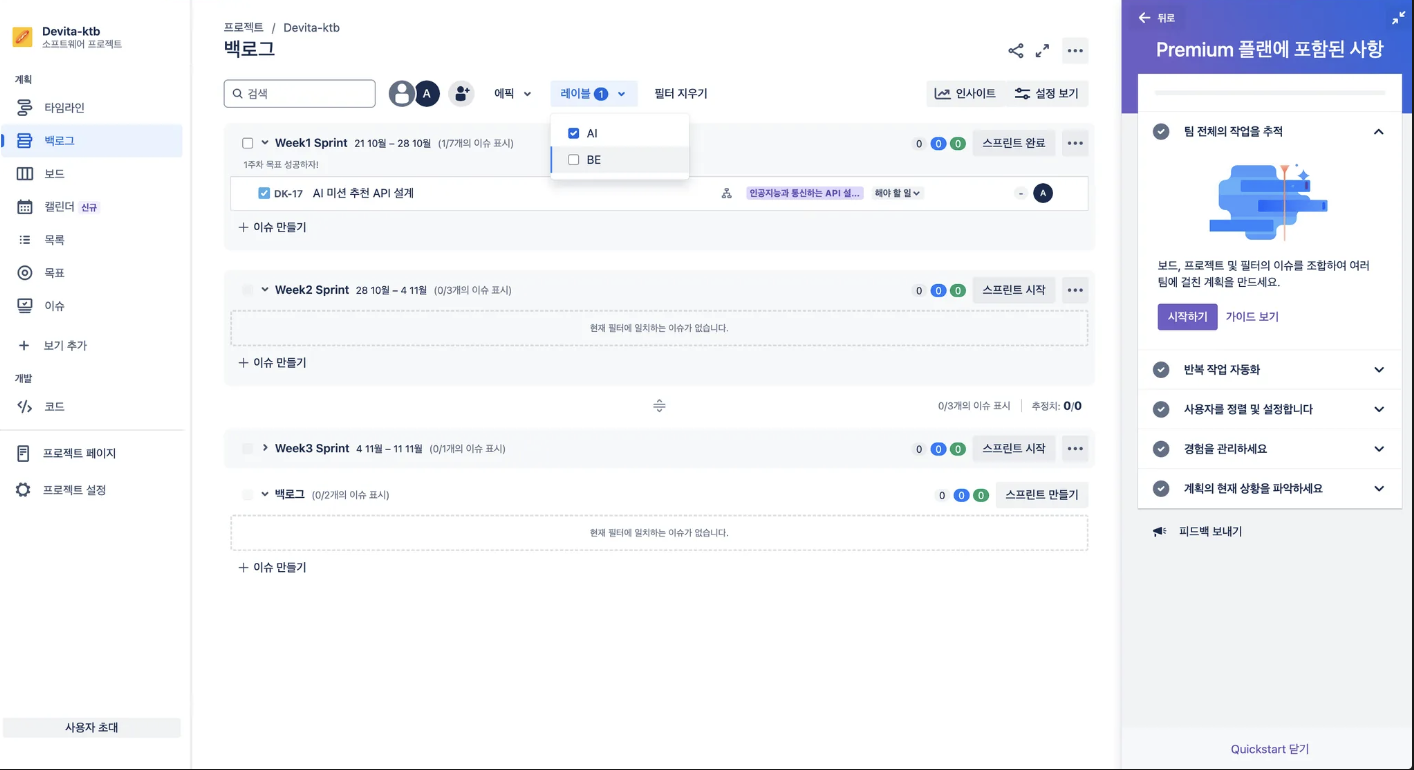
백로그 탭

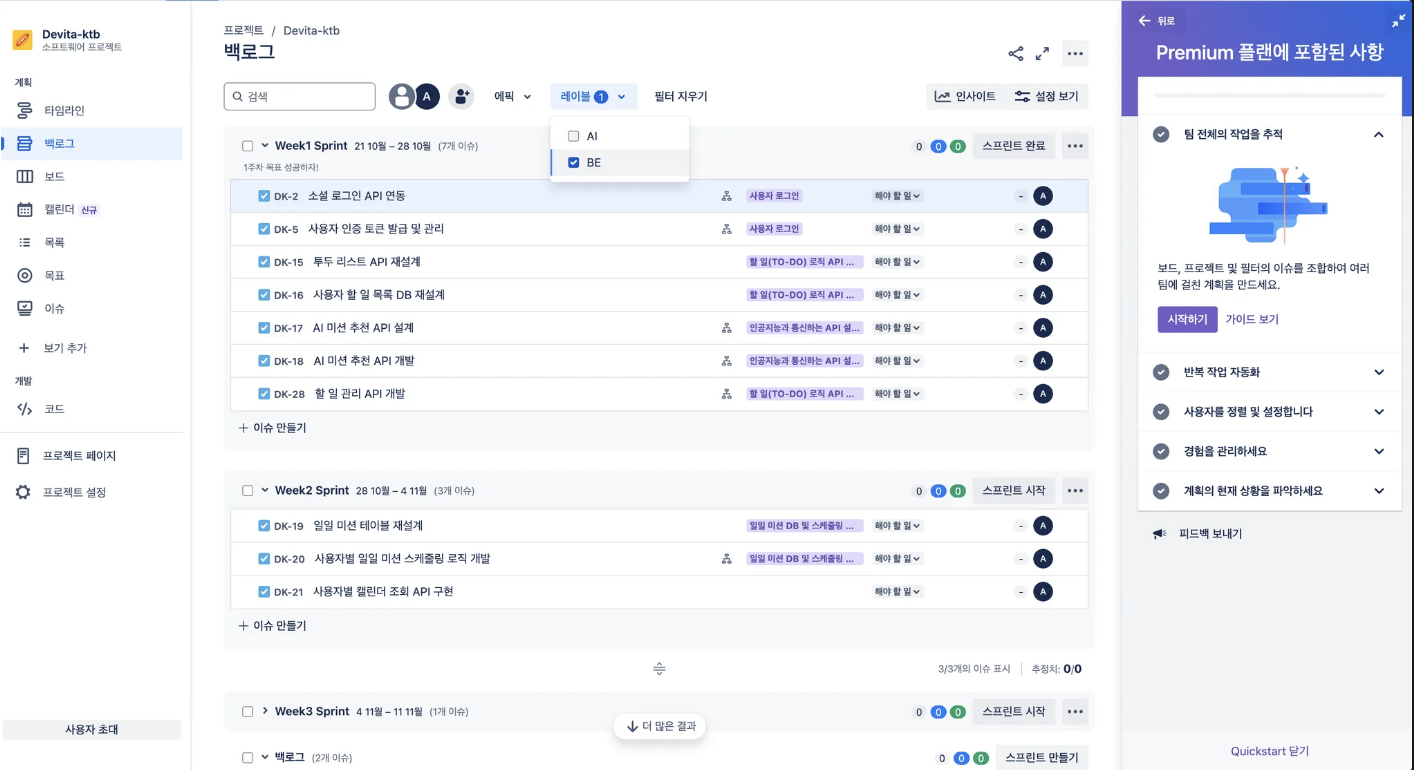
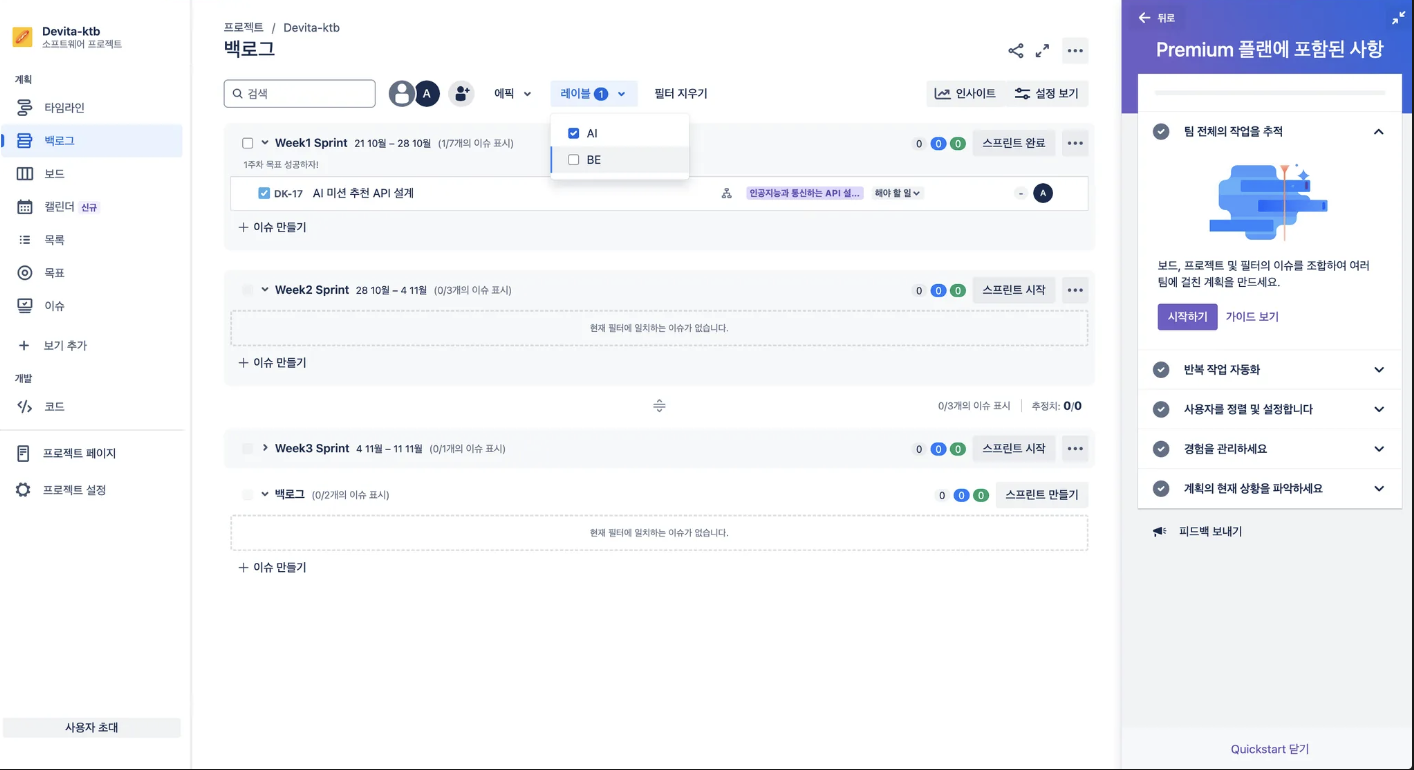
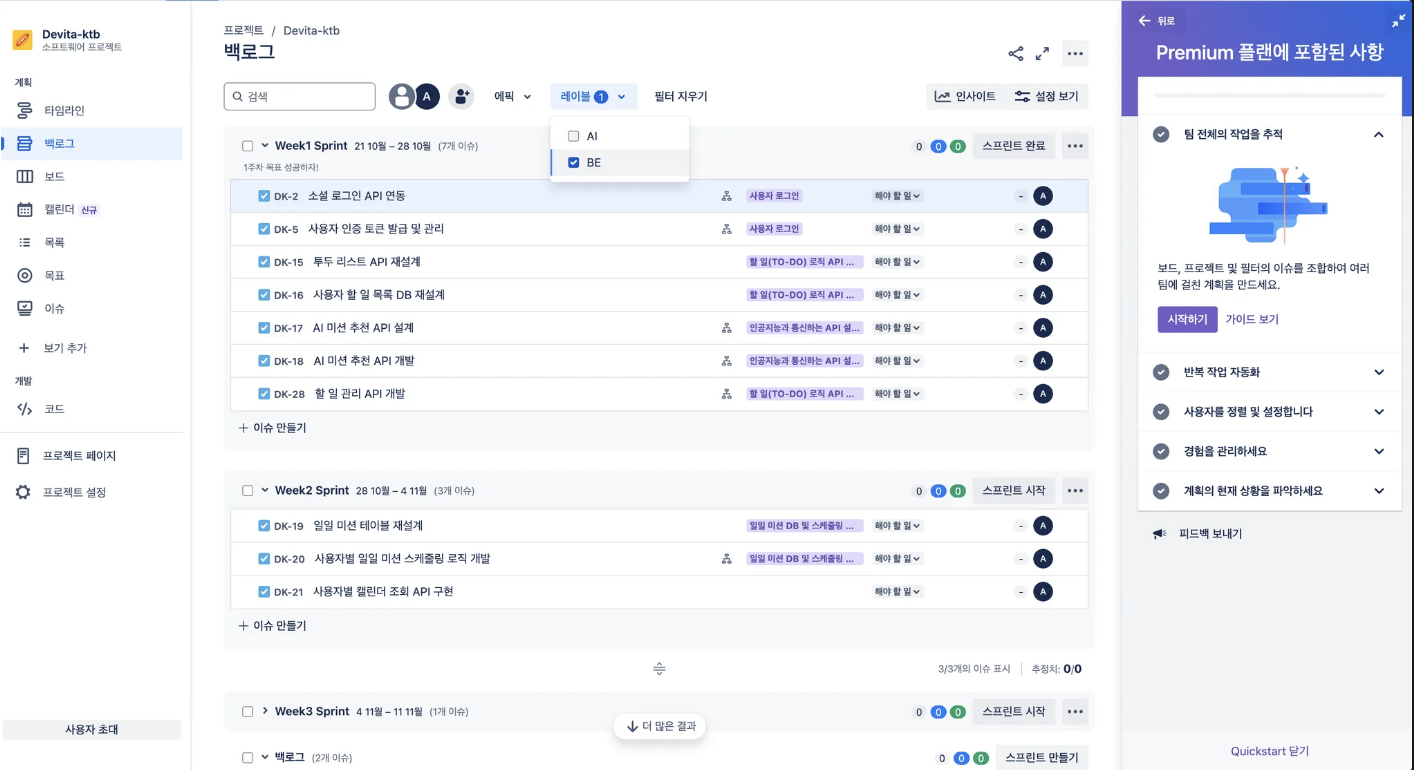
라벨 별로 확인


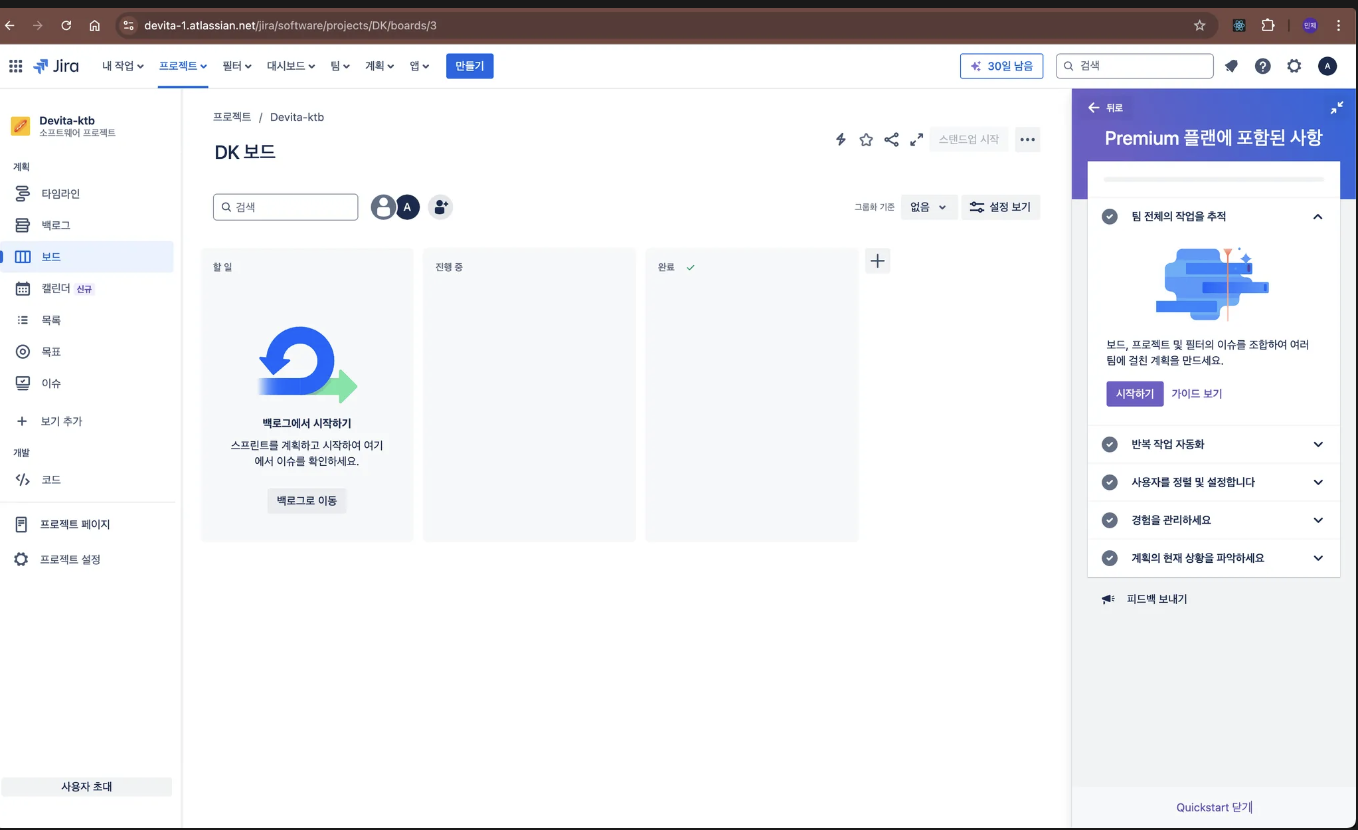
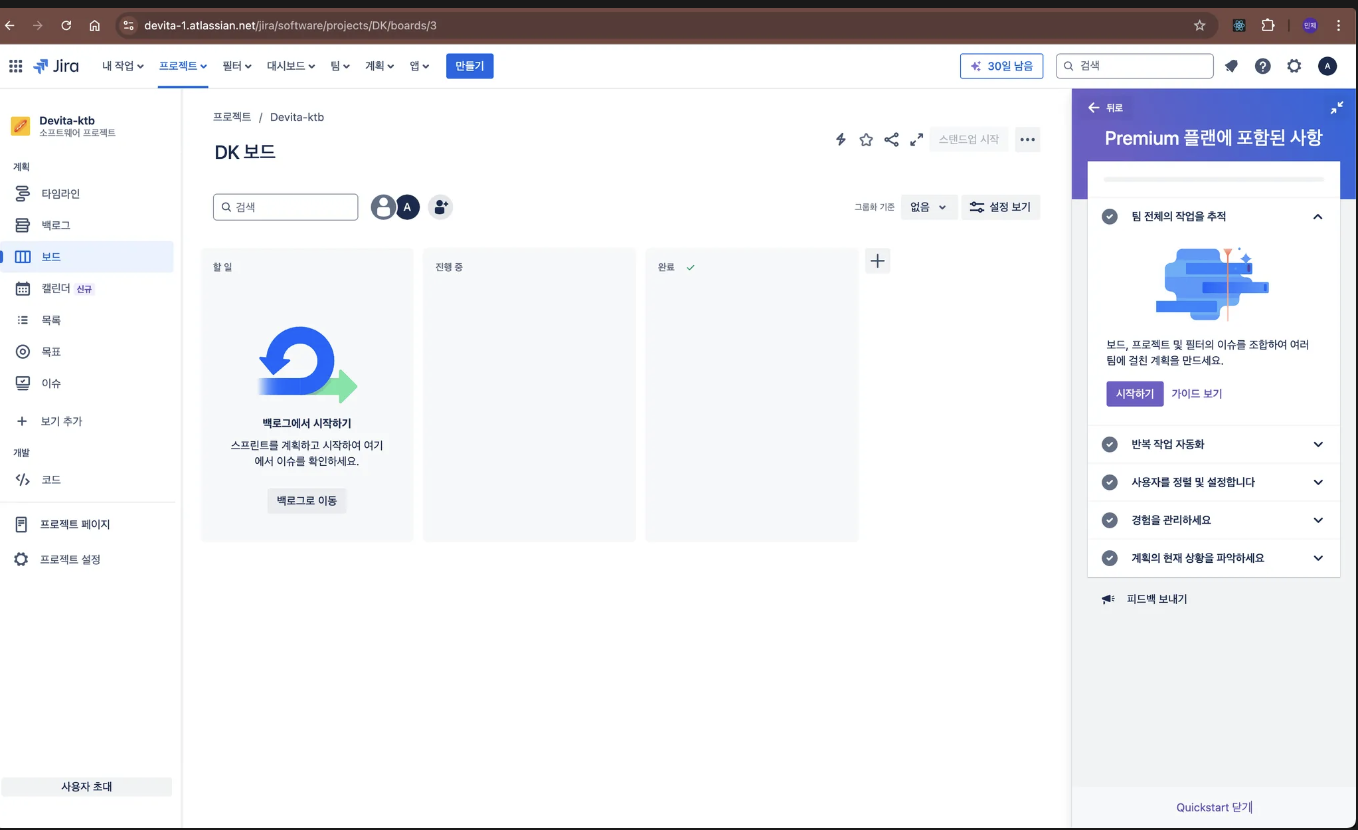
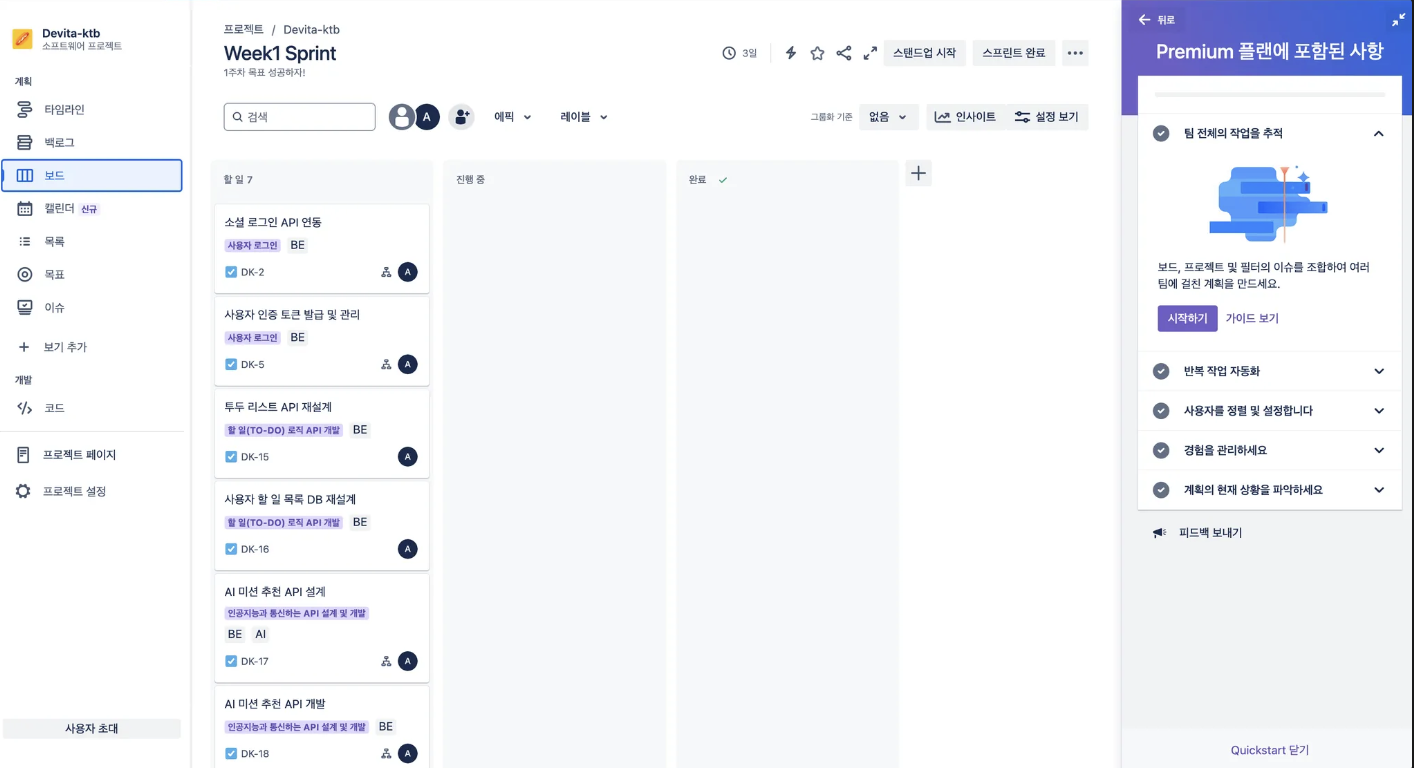
보드 확인하기

전체적인 할 일 보기
- 필터로 내 할 일만 보기, 활성 스프린트의 할 일 보기, 완료 항목 보기 등 가능